Wie funktioniert ein Child-Theme in WordPress?
In der Welt von WordPress gibt es unzählige Möglichkeiten, ein individuelles Design und spezielle Funktionen für deine Website zu erstellen. Eines der besten Tools, um das Design deiner Website anzupassen, ohne das Original-Theme zu verändern, ist ein Child-Theme. In diesem Blog-Beitrag zeige ich dir, wie ein Child-Theme funktioniert, warum es so nützlich ist und wie du es erstellst.
Was ist ein Child-Theme?
Ein Child-Theme ist ein WordPress-Theme, das die Funktionalitäten, Styles und Strukturen eines bestehenden, sogenannten Parent-Themes erbt. Es ermöglicht dir, Anpassungen vorzunehmen, ohne die Dateien des Parent-Themes direkt zu verändern. Das ist besonders hilfreich, da Änderungen an einem Parent-Theme verloren gehen, sobald dieses aktualisiert wird. Mit einem Child-Theme kannst du solche Anpassungen vornehmen und trotzdem von zukünftigen Updates des Parent-Themes profitieren.
Warum sollte man ein Child-Theme verwenden?
Ein Child-Theme bietet eine Reihe von Vorteilen:
- Updatesicher: Da du Änderungen nur am Child-Theme vornimmst, kannst du das Parent-Theme problemlos aktualisieren, ohne deine Anpassungen zu verlieren.
- Flexibilität: Du kannst spezifische Dateien und Funktionen im Child-Theme überschreiben, ohne das Parent-Theme komplett neu erstellen zu müssen.
- Schnelle Anpassungen: Oft reichen kleine Anpassungen aus, um ein bestehendes Theme nach deinen Wünschen zu verändern. Ein Child-Theme erlaubt es dir, nur die relevanten Dateien oder Funktionen zu bearbeiten.
Wie ist ein Child-Theme aufgebaut?
Ein Child-Theme arbeitet eng mit dem Parent-Theme zusammen. Es nutzt die Dateien und Funktionen des Parent-Themes, überschreibt sie jedoch, wenn eigene Anpassungen im Child-Theme definiert werden. Typischerweise umfasst ein Child-Theme drei Hauptkomponenten:
- Eine
style.css-Datei: Diese Datei enthält die Styles für das Child-Theme und lädt zudem die Styles des Parent-Themes. - Eine
functions.php-Datei: Diese Datei wird verwendet, um zusätzliche Funktionen hinzuzufügen oder die Funktionen des Parent-Themes zu überschreiben. - Template-Dateien (optional): Du kannst bestimmte Template-Dateien wie
header.php,footer.phpodersingle.phpaus dem Parent-Theme kopieren und anpassen.
So erstellst du ein Child-Theme in WordPress
Die Erstellung eines Child-Themes ist ziemlich einfach. Hier eine Schritt-für-Schritt-Anleitung:
1. Erstelle einen neuen Ordner
Im Verzeichnis wp-content/themes deiner WordPress-Installation erstellst du einen neuen Ordner für dein Child-Theme. Benenne den Ordner sinnvoll, z. B. mein-theme-child, um klar zu machen, dass es sich um ein Child-Theme handelt.
2. Erstelle die style.css
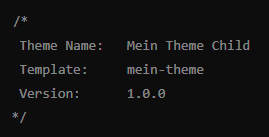
Erstelle im neuen Ordner eine Datei mit dem Namen style.css. Diese Datei ist entscheidend, um WordPress mitzuteilen, dass es sich um ein Child-Theme handelt. Der Kopf dieser Datei sollte etwa so aussehen:
- Theme Name: Der Name deines Child-Themes.
- Template: Der Ordnername des Parent-Themes (in diesem Fall „mein-theme“).
- Version: Die Versionsnummer deines Child-Themes.

3. Lade das Parent-Theme CSS
Um sicherzustellen, dass die Styles des Parent-Themes übernommen werden, fügst du in deiner style.css folgendes hinzu:
@import url("../mein-theme/style.css");
Alternativ und besser ist es, das CSS des Parent-Themes in der functions.php zu laden (siehe nächster Schritt).
4. Erstelle die functions.php
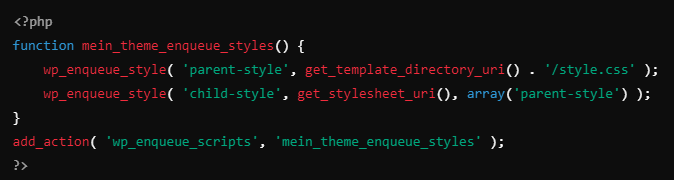
Erstelle eine Datei namens functions.php im Child-Theme-Ordner. Hier fügst du eine Funktion hinzu, um die CSS-Datei des Parent-Themes korrekt zu laden:

Diese Funktion sorgt dafür, dass die Styles des Parent-Themes zuerst geladen werden, gefolgt von den Styles des Child-Themes, die dann eventuell vorhandene Parent-Styles überschreiben.
5. Anpassen und Loslegen
Ab diesem Punkt ist dein Child-Theme bereit. Du kannst jetzt Anpassungen in der style.css vornehmen, Funktionen in der functions.php erweitern oder einzelne Template-Dateien anpassen. Alles, was du in deinem Child-Theme änderst, überschreibt das Verhalten des Parent-Themes, ohne dieses direkt zu beeinträchtigen.
Beispiele für Änderungen im Child-Theme
-
Anpassung des Headers: Kopiere die
header.php-Datei aus dem Parent-Theme in dein Child-Theme-Verzeichnis. Nimm die gewünschten Änderungen vor. WordPress verwendet automatisch dieheader.phpdes Child-Themes. -
Funktionen hinzufügen oder ändern: In der
functions.phpdes Child-Themes kannst du zusätzliche Funktionen definieren oder bestehende Funktionen des Parent-Themes durch sogenannte Hooks ändern.
Beispielhaftes Child-Theme herunterladen
Du kannst dir hier unser beispielhaftes Child-Theme kostenfrei herunterladen. Denke daran, in der CSS-Datei das Template durch dein individuelles Parent-Theme zu tauschen:
Fazit
Ein Child-Theme ist ein mächtiges Tool in WordPress, das es dir ermöglicht, ein bestehendes Theme sicher und flexibel anzupassen. Es bietet dir die Möglichkeit, dein eigenes Design zu implementieren, zusätzliche Funktionen hinzuzufügen und dennoch die Vorteile zukünftiger Theme-Updates zu nutzen. Wenn du vorhast, Anpassungen an einem WordPress-Theme vorzunehmen, ist die Verwendung eines Child-Themes definitiv die beste Methode.